Jamstack and Sitecore
It may seem like the worlds of Jamstack and Sitecore are so far apart, it's not even possible to imagine any overlap. In Jamstack, the pre-rendered pages, serverless functions, and the Static Site Generators reign supreme. Within the Sitecore world, it has traditionally been all about dynamic Content Delivery, powered by ASP.NET MVC and stateful context required for personalization, MV Testing, and tracking.
Within the overlap, we find the key capabilities of the Uniform for Sitecore product.
From dynamic Content Delivery to build-time pre-rendering#
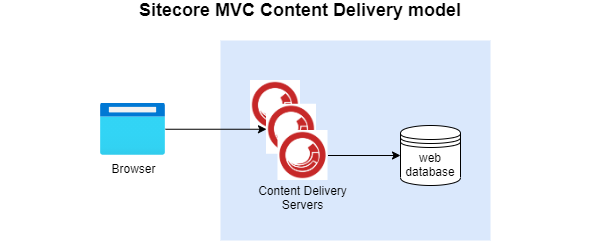
To understand how the Jamstack architecture works in the context of Sitecore, let's consider the traditional Sitecore Content Delivery (XM topology), focusing on the infrastructure required to render a page (ignore the static assets and media for the sake of simplicity):

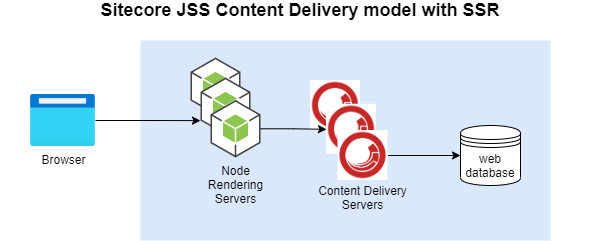
With Sitecore JSS, it is slightly different; more things are going on as node.js-based SSR servers are needed:

Typical Architecture Pain Points IT Teams Face:#
- Achieving stellar performance of page rendering TTFB at scale is very hard. Getting to millisecond TTFB is often impossible.
- The infrastructure cost is getting high, especially when you need to scale up your infrastructure to meet traffic demands and serve a global audience.
- The added complexity of a node.js infrastructure in addition to Sitecore Content Delivery instances.
- Operational heaviness, orchestrating blue/green, cost of cold startups, and HTML cache invalidation on publish.
How the Jamstack architecture changes Sitecore Content Delivery model#
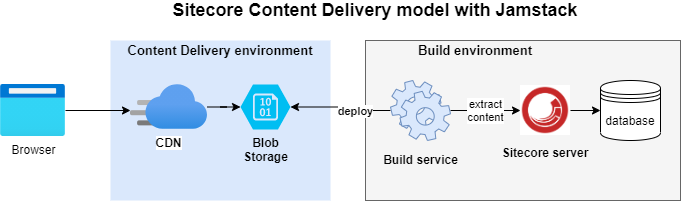
With Jamstack, page rendering is offloaded to the Build service, which runs the Static Site Generator process. Suppose we depict the Content Delivery environment to service page requests (blue box below). In that case, it collapses into either a single CDN component for the Jamstack-oriented platforms like Netlify or Vercel or represented with a combo of blob storage + CDN:

The supporting Build environment, shown in the grey box, is not a runtime environment because it does not participate in the role of serving pages for visitors.
Uniform for Sitecore takes on the role of the Build service middleware and the Sitecore Connector that facilitates the content extraction from the source Sitecore instance.
How does it work with Sitecore publishing?#
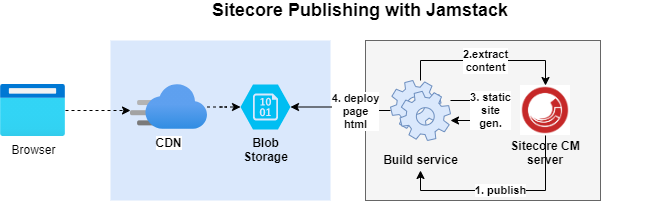
While the Jamstack world is very much git-centric, where content is stored next to the code in source control, git commit would trigger the build & export process; the same model applies to Sitecore publishing. This is yet another capability of Uniform for Sitecore Connector, which is integrated into the Sitecore Publishing pipeline and triggers export of the pages on the Build service side:

Dependent on how Uniform for Sitecore is configured and the specific hosting platform used, this process may involve other phases such as Content Sync, Media Sync, and CDN Cache purge. When handling only the pages that change during the publishing process requires configuration of the Incremental Deployment feature.
In essence, the process works like this. The very first step is Sitecore Publishing, any publishing operation is supported, which triggers the following sequence of events depicted on the diagram above:
- If any site configured for Uniform and changes affect the given area, then the call to Build service is made to initiate export. At this point, if Incremental Deployment is configured, only the pages affected by the recent publishing operation will be re-exported.
- Content extraction takes place depending on whether you use MVC or JSS; either JSON or HTML + JSON will be extracted from the Sitecore instance that acts as the origin. It could be either a CM or CD instance, depending on the scenario.
- Static site generation occurs next; since there are no app code changes in this flow, the build is skipped, and the export phase will execute.
- After the process is done, deployment to the target hosting environment takes place.
- CDN cache purge may take place here as well, depending on the target hosting environment. Some platforms take care of this automatically by deploying static assets.
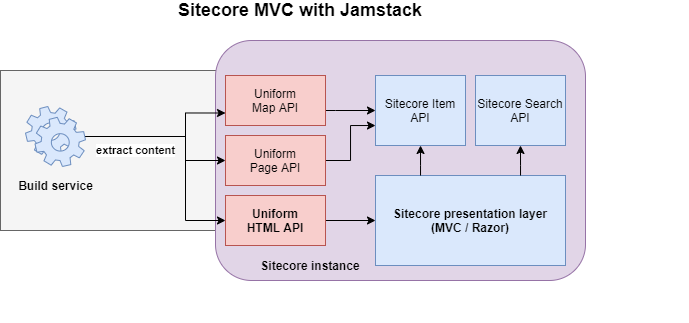
Can I use Sitecore MVC with Jamstack?#
JavaScript can be optional. With Uniform, the Static Site Generator's role with Sitecore MVC is to re-assemble the page from MVC renderings that Uniform Page Service API provides to the SSG. Therefore, reusing the presentation technology and the logic you have in place now:

The Page Service API is described in greater detail here.
Do I have to get all-in with Jamstack?#
You can start small and focus on "Jamstackifying" a single page if you'd like. All other pages can be proxied to your existing Sitecore Content Delivery server. This is what we refer to as "Hybrid Jamstack." Another capability unlocked with Uniform is component-by-component migration from MVC to React, if that's something you are planning on doing as a part of a more extensive front-end modernization and performance optimization effort. Learn more about this technique here.
Is Sitecore XP supported with Jamstack?#
As of now, the Sitecore Experience Platform capabilities, such as personalization, MV testing, and tracking, are all origin server-based. In the Jamstack architecture, you want to offload as much functionality as possible to the edge (CDN) or the browser. This is what the second part of Uniform for Sitecore provides; we call this capability Optimize, which includes the following features:
- Edge-side Uniform personalization interprets the Sitecore personalization rules on the Content Delivery Network side, allowing the business users to configure the personalization in Sitecore as they do today, but offload the execution of personalization to the edge.
- The decoupled Uniform tracker runs in JavaScript, Google Analytics - style, with the ability to dispatch the analytics, including personalization analytics, to GA or xDB via different dispatchers.
The Optimize capability of Uniform for Sitecore is in Private Beta at the moment; if you are interested in exploring it, please submit a request at hi@uniform.dev.
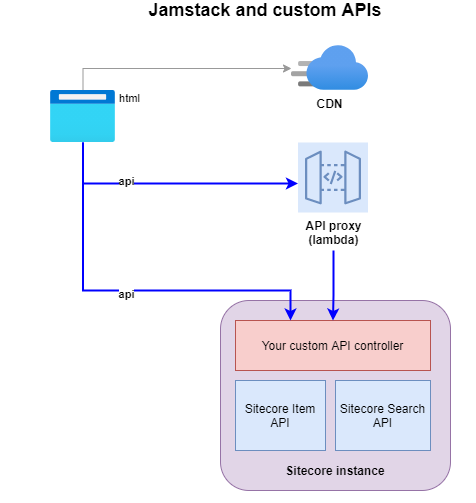
How would my custom API work with this?#
Many Sitecore solutions have bespoke API endpoints built out; it could be a "search API" that queries Solr index or homegrown commerce API.
Since Jamstack is API-centric, whether it is a cloud API or APIs are sitting on top of your Sitecore instance. As long as they are intended to be called from the browser, it will work the same way as the AJAX approach from the past.
Suppose the API is not callable from the browser. In that case, you can take advantage of serverless functions as proxies to those functions; we can also realize this differently with a specific hosting platform, but the concepts are the same:

Is Sitecore JSS required to do Jamstack with Sitecore?#
If you are building a presentation layer with JavaScript, using Sitecore JSS is highly recommended.
If using Sitecore JSS is not an option for your solution for various reasons, you can leverage Uniform Page Service to query for page data, including page-level item fields, the renderings, and data sources. Current limitations in JSS-less mode are:
- No Experience Editor support (preview only)
- No GraphQL support
Common misconceptions about Jamstack#
1. Jamstack is just for websites.#
Jamstack can be utilized for many types of web app/PWA scenarios.
2. I have to rebuild my solution completely to leverage Jamstack.#
You can adopt Jamstack incrementally and repurpose the existing presentation layer. The Sitecore MVC support that Uniform for Sitecore comes with is the living proof possible.
3. I have to use JavaScript to build my presentation layer.#
While JavaScript is the most popular option, you can keep building your Sitecore solution in MVC and use Jamstack as the build-time site pre-rendering technique.