MVC views
Within an MVC view, you may have conditional logic that controls what markup the view exposes. A common example is a view that includes third-party trackers only if the visitor has accepted a privacy policy.
With traditional Sitecore, this logic might be hard-coded into the view using C# code. That C# code will not run when Uniform is used to decouple delivery from the Sitecore CD instance.
Uniform provides a way to create conditional blocks that are compatible with the supported personalization engines (e.g. edge-side personalization engine) without you having to write code that targets a specific personalization engine.
Example (basic rule)#
The example in this section demonstrates how to programmatically change the markup exposed by a view depending on which rule matches the visitor's context. Imagine a case where you want to display a pricing discount based on the business relationship the visitor has with your brand ("customer type"):
- Wholesalers see 45% discount
- Retailers see 10% discount
- Premium retailers see 12% discount
- Everyone else sees 5% discount
Define rules#
Rules are needed to define the conditions that determine the visitor's customer type. When a visitor logs into the site, a cookie is set that identifies the visitor's customer type:
- If the cookie
CThas a value ofW, the visitor is a wholesaler. - If the cookie
CThas a value ofR, the visitor is a retailer. - If the cookie
CThas a value ofP, the visitor is a premium retailer. - If the cookie
CThas any other value, or if the cookie doesn't exist, the visitor's customer type is unknown.
- In Sitecore, open Marketing Control Panel.
- Navigate to Personalization > Predefined Rules.
- Add a new item using the template Conditional Rendering Rule.
- Add a condition that checks if the cookie
CThas a value ofW. - Note the item id. This is the id of the condition that determines the visitor is a wholesaler.
- Repeat these steps for the retailer and premium retailer customer types.
Add conditional blocks to view#
Add the following code to your view:
@Html.Uniform().RenderConditionalBlock(initialize =>{ const string WHOLESALER_RULE_ITEM_ID = ""; const string RETAILER_RULE_ITEM_ID = ""; const string PREMIUM_RETAILER_RULE_ITEM_ID = ""; initialize.If(WHOLESALER_RULE_ITEM_ID, @<div>45% discount</div>); initialize.ElseIf(RETAILER_RULE_ITEM_ID, @<div>10% discount</div>); initialize.ElseIf(PREMIUM_RETAILER_RULE_ITEM_ID, @<div>12% discount</div>); initialize.Else(@<div>5% discount</div>);})For the constant
WHOLESALER_RULE_ITEM_ID, set the rule item id from the previous section.For the constant
RETAILER_RULE_ITEM_ID, set the rule item id from the previous section.For the constant
PREMIUM_RETAILER_RULE_ITEM_ID, set the rule item id from the previous section.
Example (rules with multiple rules)#
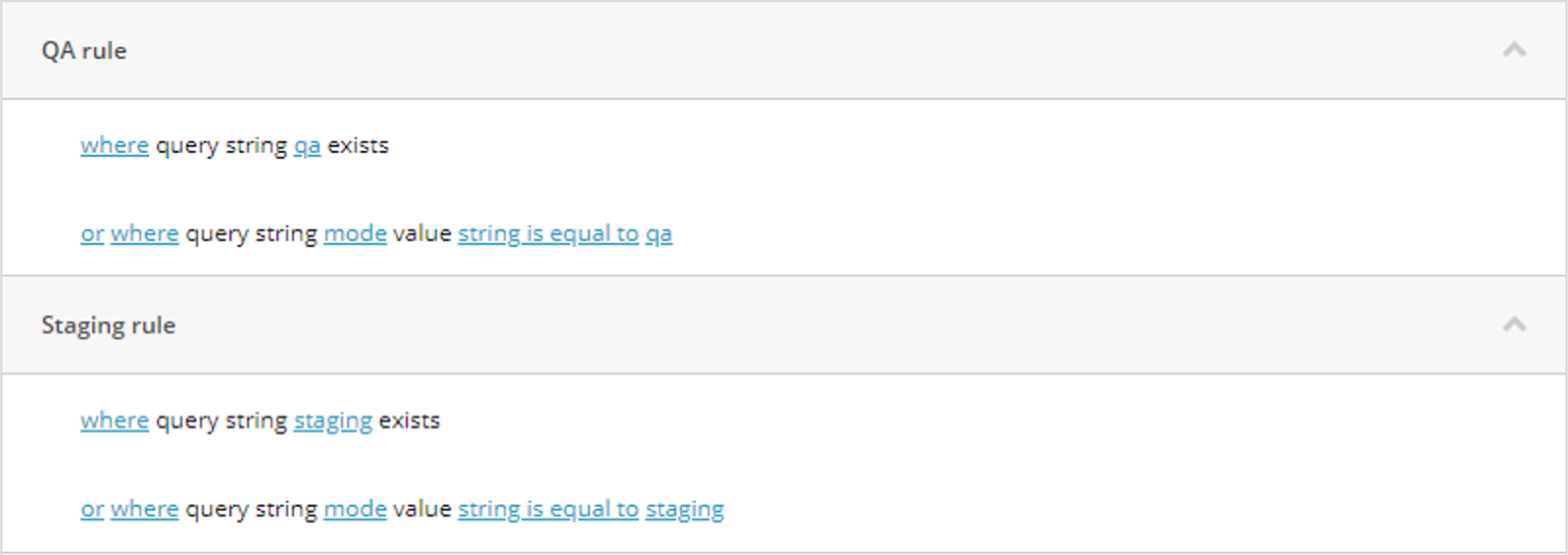
When a predefined rule is configured in Sitecore, the rule item can have multiple rules assigned to it. The following is an example:

If this rule is used in a conditional block, if any of the rules is true, the code block will be active. In otherwords, Uniform uses the or operator between the rules:
(where query string qa exists or where query string mode value string is equal to qa)or (where query string staging existsor where query string mode value string is equal to staging)There are cases where you may need to change this behavior so the and operator is used (meaning that all of the rules must be true in order for the code block to be active):
(where query string qa exists or where query string mode value string is equal to qa)and (where query string staging existsor where query string mode value string is equal to staging)Version note
This feature is available in version 5.1+.
The following code demonstrates how to specify the and operator for just one of the if/else-if blocks:
@Html.Uniform().RenderConditionalBlock(initialize =>{ const string WHOLESALER_RULE_ITEM_ID = ""; const string RETAILER_RULE_ITEM_ID = ""; const string PREMIUM_RETAILER_RULE_ITEM_ID = ""; initialize.If(WHOLESALER_RULE_ITEM_ID, Uniform.Optimize.Emitters.MultiRuleOperator.And, @<div>45% discount</div>); initialize.ElseIf(RETAILER_RULE_ITEM_ID, @<div>10% discount</div>); initialize.ElseIf(PREMIUM_RETAILER_RULE_ITEM_ID, @<div>12% discount</div>); initialize.Else(@<div>5% discount</div>);})