Historical data
Uniform provides the ability to load historical data from Sitecore Experience Database (Xdb) into the Uniform tracker. This makes it possible to personalize your site using visitor activity that was collected before Uniform was added to your site, without you having to create write any C# code.
How does it work?#
Uniform adds an endpoint to a Uniform service that runs on your Sitecore CD instance. This service exposes data from Sitecore Xdb. You add code to your site to use this endpoint to read historical data that can be loaded into the Uniform tracker.
What data is exposed?#
By default, this service exposes no data. You must configure the service to expose the data from Sitecore Xdb that you want to use.
How does historical data get loaded?#
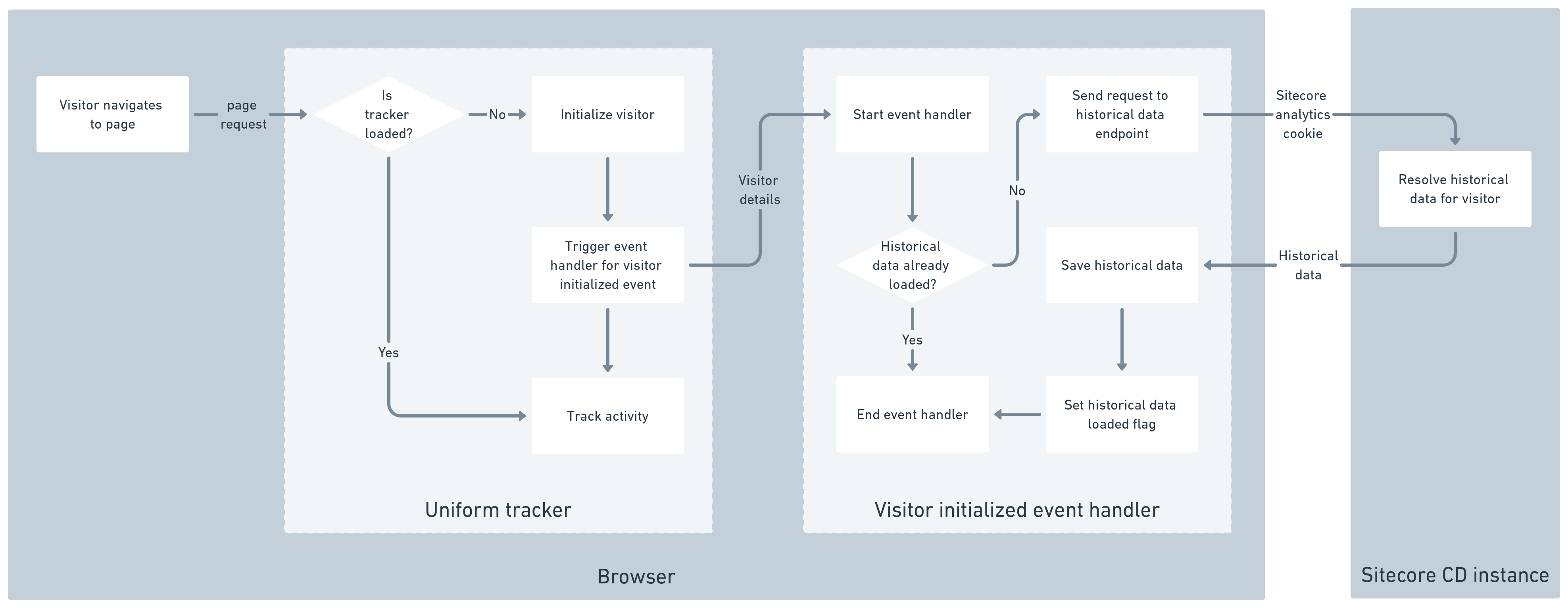
Front-end code is responsible for calling this endpoint and adding any historical data that is returned to the visitor. The following diagram illustrates a typical flow. The sections below describe how to configure and implement this flow:

Configuration#
Specify the historical data to expose#
The historical data endpoint only exposes data from Sitecore Xdb that has been specified to be exposed. This configuration is done using filters that are set in a Sitecore config file.
The following is an example of a configuration that will expose all interaction where a specific goal was triggered in the year 2019 or later.
<configuration xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore role:require="ContentDelivery or Standalone"> <uniform> <xdb> <activity type="Uniform.Optimize.Filters.HistoricalDataSettings, Uniform.Optimize.Tracking.SitecoreXdb" singleInstance="true"> <filters hint="raw:AddFilter"> <filter> <sites> <site name="*" /> </sites> <events> <goals start="2020" startFormat="yyyy"> <registered>{5C84DF0C-2D34-441C-B831-FFAB91D664D5}</registered> </goals> </events> <pageViews> <pages start="2021" startFormat="yyyy"> <page type="item">{A27DED29-A17C-4777-90DE-E5219FCC5EEA}</page> </pages> </pageViews> </filter> </filters> </activity> </xdb> </uniform> </sitecore></configuration>note
For more information on how to configure filters for Sitecore Xdb data, see the reference section.
Configure CDN#
If you are using a CDN in front of the Sitecore content delivery instance, you must configure the CDN so requests sent to the historical data endpoint are not cached.
tip
If you are not using a CDN in front of the Sitecore CD instance, skip this section.
The historical data endpoint is accessed using the following path on the Sitecore CD instance. Configure your CDN so URLs that match this pattern are not cached.
/uniform/api/content/[SITECORE SITE NAME]/xdb/history/[UNIFORM VISITOR ID]Add event handler#
You must add code to your application to determine whether or not historical data has already been loaded, and to load the data if it has not. This is accomplished using an event handler. In this case, the "visitor initialized" event is used because this event is fired before tracking is performed.
note
The visitor initialized event is triggered when the tracker is loaded.
The way you connect an event handler to the tracker depends on the front-end used in your site.
MVC sites#
Add the following JavaScript function to your site. This is the event handler for the event that is fired when the Uniform tracker finishes initializing the visitor:
function onVisitorInitialized(visitor, save, logger) { const site = "@Html.Raw(Sitecore.Context.Site.Name)"; const cookieName = "HISTORICAL_DATA_LOADED"; // //If the cookie exists, historical data has already been loaded. const cookie = window.uniformdev.getCookie(cookieName); if (cookie) { return; }; // //Load historical data. const handleData = function(data) { //Set contact facets visitor.facets = data.contact.facets; //Add the historical visits to the visitor. const changes = window.uniformdev.addVisits(data.visits, visitor); save(new Date(), visitor, changes); // //Set the cookie so historical data is not loaded a second time. window.uniformdev.setCookie(cookieName, "T"); } const history = window.uniformdev .getHistory(site, visitor, logger) .then(handleData);}Assign the event handler to the Uniform tracker.
@Html.Uniform().TrackerWith(settings => { settings.OnVisitorInitialized = "onVisitorInitialized";})
JSS sites (React)#
Update the Sitecore tracker hook to include the event handler:
useSitecoreTracker(sitecoreContext, { type: "jss", onVisitorInitialized: async (visitor, save, logger) => { const site = sitecoreContext.site.context.site.name; const cookieName = "HISTORICAL_DATA_LOADED"; let value = getCookie(cookieName); if (value) return; const url = `/uniform/api/content/${site}/xdb/history/${visitor.id}`; const data = await getJson(url); const date = new Date(); if (data) { const visitChanges = addVisits(data.visits, visitor); save(date, visitor, visitChanges); } setCookie(cookieName, date.toISOString()); }});
Troubleshooting#
All page views are being returned despite filter settings#
You can configure the historical data service to return page views that match certain criteria using the page view selector syntax. For example, the following configuration will include page views that match all of the following criteria:
- Item is based on the template "Article".
- Page view happened during the year 2020.
<pages start="2020" startFormat="yyyy" end="2021" endFormat="yyyy"> <articles type="template">73F211AA-5EE0-4030-8BD8-01B8B704FF4C</articles></pages>But what happens if an invalid id is specified? For example:
<pages start="2020" startFormat="yyyy" end="2021" endFormat="yyyy"> <articles type="template">xxxx</articles></pages>In this case, Uniform will log an error message like the following:
14260 07:00:00 ERROR == UNIFORM == HistoricalDataSettings - The specified value is not a valid guid. (value: xxxx)In addition, Uniform will ignore the line with the offending value. In this example, this means Uniform will act as if the following configuration was specified, which means all page views during the year 2020 are included:
<pages start="2020" startFormat="yyyy" end="2021" endFormat="yyyy"></pages>The solution is to confirm the ids that are specified are valid guids.