Akamai property configuration
These instructions assume you already have an Akamai property for your site. These instructions only cover the settings needed to get Uniform Optimize working properly.
Add property version#
Log into the Akamai Control Center.
Select your property.
Add a new property version.
Enable caching#
With Akamai there are requests that go from the browser to Akamai and requests that go from Akamai to Sitecore. Different caching settings are needed for these different requests.
Akamai caching#
Akamai should cache HTML pages from Sitecore because no dynamic functionality is running on the Sitecore instance.
Select the rule that applies to HTML pages.
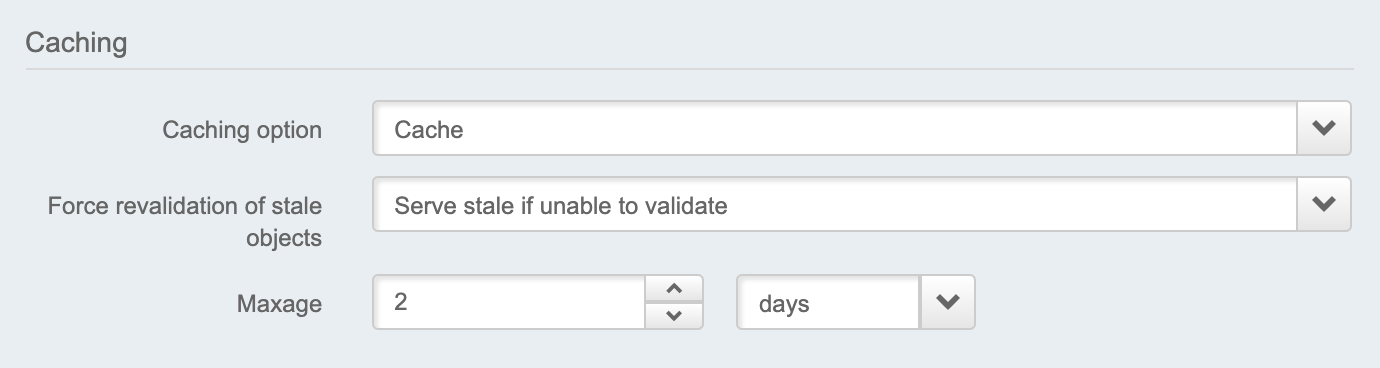
In the section "Behaviors", find the block Caching.

Enter the following values:
- Caching option: Cache
- Force revalidation of stale objects: Serve stale if unable to validate
- Maxage: 2 days (for example)
2 days is used as an example here. Since cache is going to be invalidated after publishing, you can set a higher Maxage (30 days, for example).

If you are using Sitecore JSS and use Single Page Application architecture, apply the same caching behavior on Sitecore Layout Service paths:
/sitecore/api/layout/*. This will ensure that in addition to rendered pages, Akamai will cache Layout Service API requests as well.
tip
If your site uses URLs with query string parameters, you may need to add the behavior Cache ID Modification. See Akamai product documentation for details.
Browser caching#
The browser should never cache HTML pages from Akamai because an HTML page may have personalization logic that needs to run.
Add the behavior Downstream Cacheability
Set the "Caching Option" to Don't allow caching (bust).

Save your changes.
Enable media caching#
When Sitecore generates a URL for an asset in the Media Library, the URL points to an IIS HTTP module called the "media request handler". A rule must be configured to cache calls to this module.
note
Unlike HTML pages, caching images on the browser is acceptable. HTML pages may include personalization instructions. If those pages are cached on the browser, those instructions won't run. Images, however, do not change from one request to the next, so they can safely be cached on the browser.
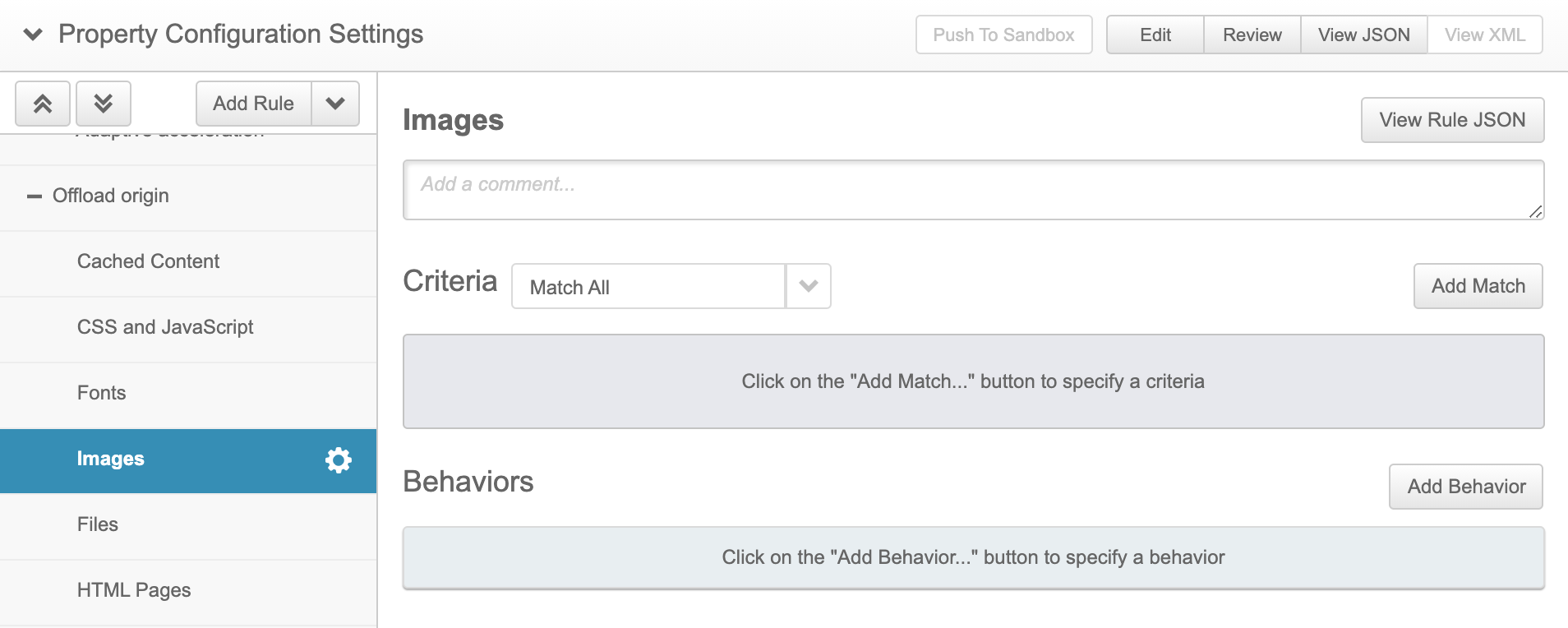
Select the rule that applies to images.
In the section "Criteria", click Add Match.

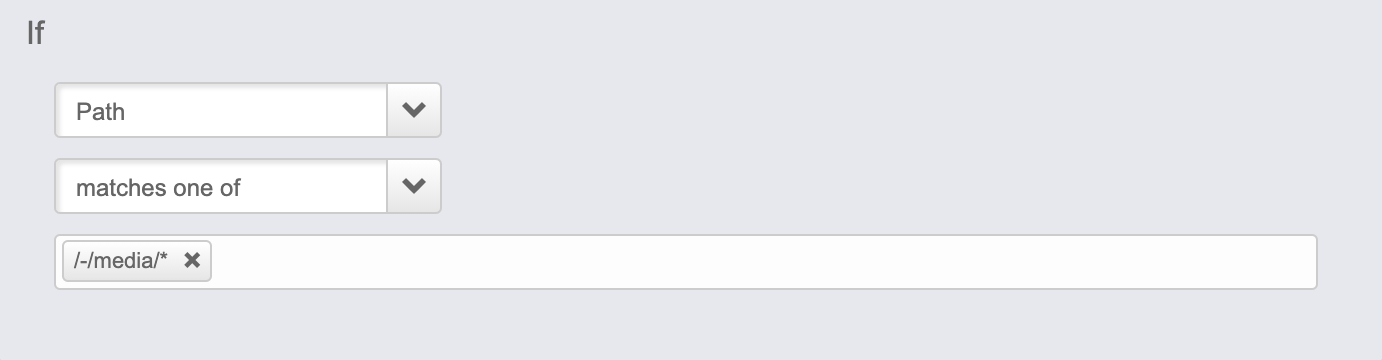
For sites built using ASP.NET MVC, enter the following values:
- Path
- matches one of
/-/media/*

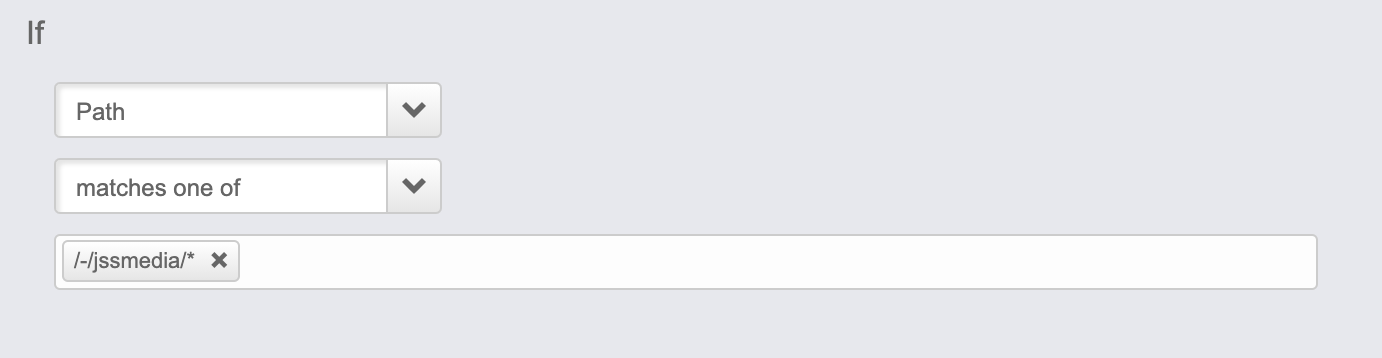
For sites built using JSS, enter the following values:
- Path
- matches one of
/-/jssmedia/*

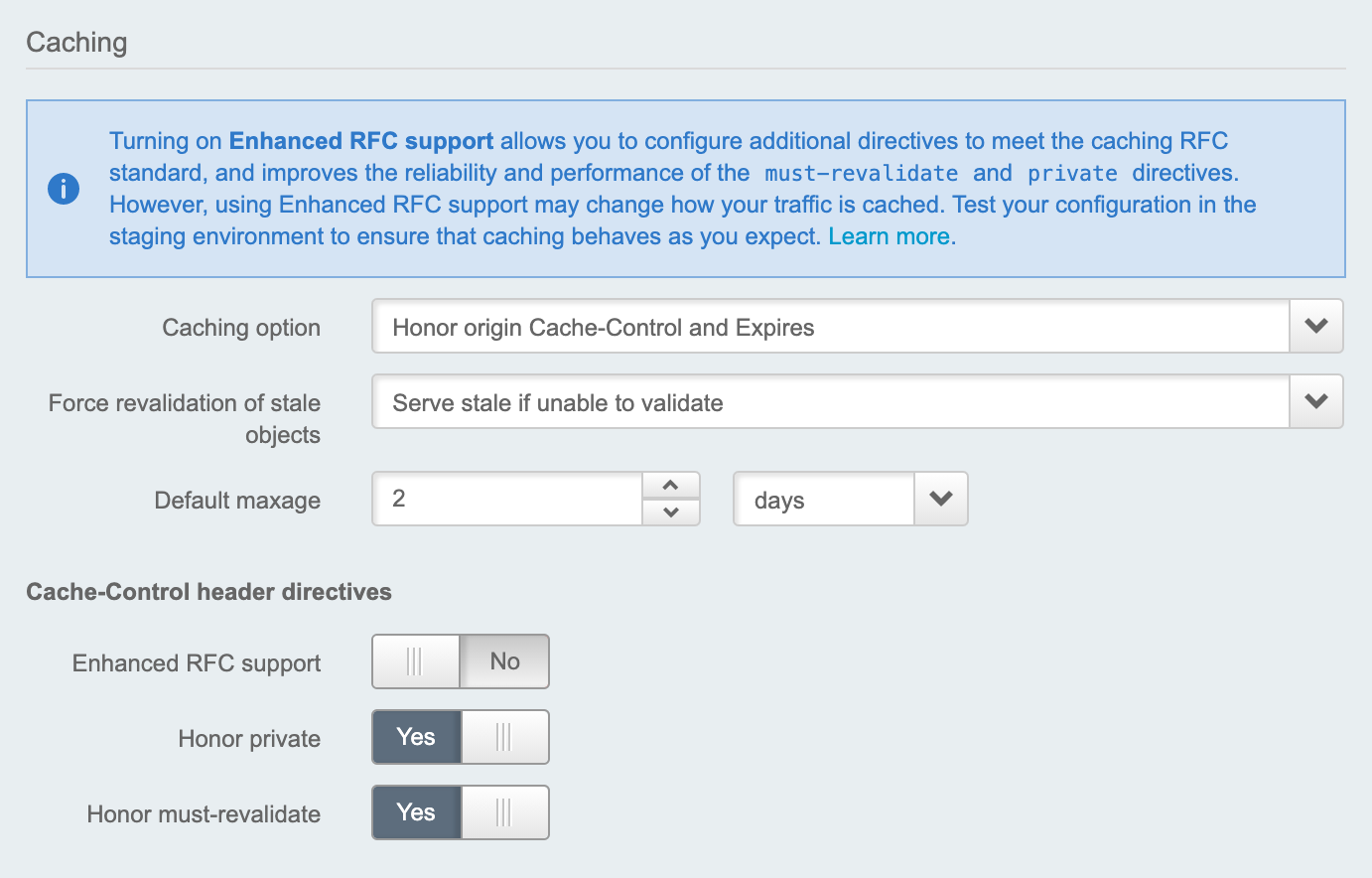
Add the behavior Caching.
Enter the following values:
- Caching option: Honor origin Cache-Control and Expires
- Force revalidation of stale objects: Serve stale if unable to validate
- Maxage: 2 days
- Honor private: Yes
- Honor must-revalidate: Yes

Save your changes.
Enable ESI#
The Akamai Ion product offers the ability to execute edge-compute logic using ESI (edge-side includes). Uniform uses this feature to execute personalization.
This feature is a standard part of the Ion product, but it is not enabled by default. Complete the following steps to enable ESI on your Akamai property:
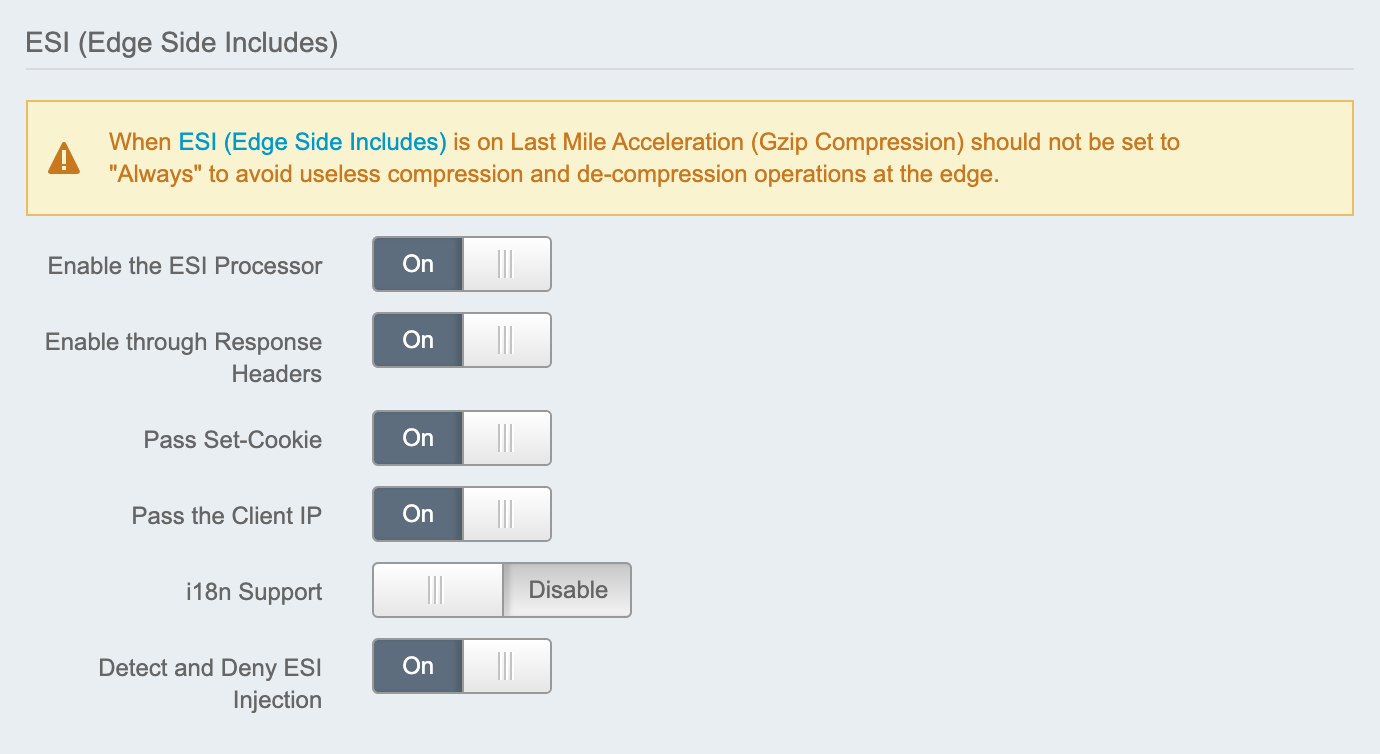
Add the behavior ESI (Edge Side Includes) to the rule that applies to the page/HTML requests.
tip
If you are using Sitecore JSS and use Single Page Application architecture, add the same ESI behavior on Sitecore Layout Service paths:
/sitecore/api/layout/*. This will ensure that in addition to rendered HTML pages, Akamai will execute edge-side personalization for the Layout Service API requests as well.Enable all options except for "i18n Support".

Save your changes.
Enable location data (optional)#
Akamai is able to provide geographic details about the visitor based on the visitor's IP address. Uniform Optimize uses these details to support location-based personalization conditions.
tip
If you are not using location-based personalization, you can skip this section.
To instruct Akamai to make geographic details available to Uniform, complete the following steps:
Add the behavior Content Targeting (EdgeScape).
Enable the behavior.

Save your changes.
Enable device data (optional)#
tip
If you are not using device-based personalization, you can skip this section.
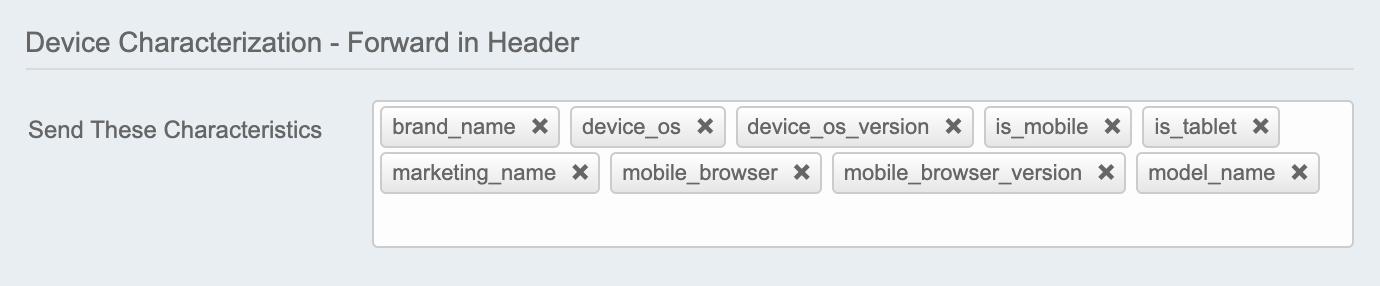
Add the behavior Device Characterization - Forward in Header.
Select the following characterizations:
brand_namedevice_osdevice_os_versionis_mobileis_tabletmarketing_namemobile_browsermobile_browser_versionmodel_name

Save your changes.
Activate property version#
After you have made all of the changes you require to the new property version, you must activate the property version in the Akamai Control Center.