Cloudflare account configuration
These instructions assume you already have an Cloudflare account. These instructions only cover the settings needed to get Uniform Optimize working properly.
Optimize + Deploy#
If you have already configured Uniform to deploy your site to Cloudflare development or production, you have most of the pieces in place to support personalization. There are a couple of things that must be added:
- Update deployment process - The deployment process must be updated so personalization instructions are included in static files.
- Update worker logic - The logic in the worker must be updated so the personalization instructions are executed.
Update deployment process#
The Sitecore publishing process continues to be the trigger to generate the static site and to deploy the static site to Cloudflare. The difference is that the call to the Uniform page service specifies that personalization instructions should be included with the content.
The deployment service must be configured to tell the page service to include personalization instructions. There are two ways you can configure this settings.
Option 1. Sitecore config files#
This option is recommended for production environments.
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/"> <sitecore> <uniform> <siteConfigurations> <siteConfiguration name="<YOUR-SITECORE-SITE-NAME>"> <site inherits="<YOUR-SITECORE-SITE-NAME>"/> <optimizeIntegrationService ref="uniform/services/optimizeIntegrationService" /> </siteConfiguration> </siteConfigurations> </uniform> </sitecore></configuration>Option 2. Sitecore items#
- In Sitecore, open Content Editor.
- Navigate to sitecore > system > Uniform > Site Configurations.
- Select the item that corresponds to your site.
- Add a new item using the template Configure Site.
- Enter the following field values:
- Inherits:
<YOUR-SITECORE-SITE-NAME>
- Inherits:
- Save the item.
- Add a new item using the template Configure: Optimize Integration....
Update the worker#
The following diagram illustrates the request handling process with the worker when Deploy and Optimize are used together. There is one additional step that must be added:
The Uniform starter kit provides the files you need. You should consider these files a starting point. You can add whatever logic you need to the worker.
- Copy the worker files from the Uniform starter kit
to a folder
cloudflare-workerunder the root folder of your Uniform service.package.jsonpackage-lock.jsonindex.jswrangler.tomlwrangler-webpack.config.js
- Ensure that the npm token for the Uniform npm registry is available to this app. Instructions are available in the section Getting Started with Deploy.
Start Uniform service#
- In the terminal window, navigate to the root folder of your Uniform service.
- Enter the following command:
npm run start
Trigger deployment#
- In Sitecore, republish of any page-level item under the
/sitecore/content/<YOUR-SITECORE-SITE-NAME>item. - The console for your Uniform service will show something like the following:
07/05-10:44:34 info: Received deploy status request, ticket: 0, message: Uploading HTML site files07/05-10:44:35 info: Successfully deployed C:\sitecore-jss-nextjs-starterkit\.temp\0 folder07/05-10:44:35 info: Deleting temp dir: C:\sitecore-jss-nextjs-starterkit\.temp\007/05-10:44:36 info: Temp dir was deleted: C:\sitecore-jss-nextjs-starterkit\.temp\007/05-10:44:36 info: Received deploy status request, ticket: 0, message: Deployment is complete - Open your site on Cloudflare. Personalization rules should be executed.
Optimize (only)#
If you are using Optimize only, the origin will be your Sitecore CD instance. A Cloudflare worker acts as a proxy between the visitor and Sitecore. The worker is responsible for executing the personalization instructions exposed by Sitecore.
Add site#
- Log into Cloudflare.
- Select your account.
- Click Add Site.
- Enter the domain name for your site and click Add site.
- Select a pricing plan and click Continue.
For development purposes you can use the free tier.
- Cloudflare will display the DNS records for your domain. Click Continue.
In order to use Cloudflare as a CDN, you will need to configure DNS so Cloudflare can locate the origin. You will configure this in a later step.
Create API token#
Uniform can clear the Cloudflare cache after Sitecore publishing is finished. In order for Uniform to send cache purge commands to Cloudflare, an API token must be created.
- In Cloudflare, select your site.
- On the righthand side of the screen, scroll to the section API.
- Click Get your API token.
- Click Create Token.
- In the row "Edit Cloudflare Workers", click Use template.
- In the section "Permissions", set the following:
- Zone > Cache Purge > Purge
- In the section "Zone Resources", set the following:
- Include > Specific zone > [your site]
- Click Continue to summary.
- Click Create Token.
- The token value is displayed. Note this value.
This is the only time the token value is displayed. If you lose it you will need to create a new token.
Collect settings#
The following settings are required in order for Uniform to send cache purge commands to Cloudflare.
- In Cloudflare, select your site.
- On the righthand side of the screen, scroll to the section API.
- Note the value of Zone ID.
- You also need the API token from the previous section.
- You also need the hostname for your site.
Configure deployment service#
In order for Uniform to be able to send the command to Cloudflare to clear the cache, a deployment service must be configured in Sitecore.
There are two ways you can configure these a deployment service.
Option 1. Sitecore config files#
This option is recommended for production environments.
<sitecore> <uniform> <siteConfigurations> <siteConfiguration name="<YOUR-SITECORE-SITE-NAME>"> <site inherits="<YOUR-SITECORE-SITE-NAME>"/> <deployment> <deploymentService ref="uniform/services/nopDeploymentService"/> </deployment> <purge> <purgeService ref="uniform/services/cloudflarePurgeService"> <apiToken><YOUR-API-TOKEN></apiToken> <zoneId><YOUR-ZONE-ID></zoneId> <retriesCount>3</retriesCount> <hostNames hint="list:AddHostName"> <hostName>http://<YOUR-HOST-NAME></hostName> <hostName>https://<YOUR-HOST-NAME></hostName> </hostNames> <changedItemsCount>600</changedItemsCount> </purgeService> </purge> </siteConfiguration> </siteConfigurations> </uniform> </sitecore>Option 2. Sitecore items#
- In Sitecore, open Content Editor.
- Navigate to sitecore > system > Uniform > Site Configurations.
- Select the item that corresponds to your site.
- Add a new item using the template Configure Site. This is the configuration item.
- Enter the following field values:
- Inherits:
<YOUR-SITECORE-SITE-NAME>
- Inherits:
- Save the item.
- Add a new item using the template Connect: No-Operation Deployment Service....
- Select the configuraiton item.
- Add a new item using the template Configure: Cloudflare Purge Service....
- Enter the following field values:
- ApiToken:
<YOUR-ZONE-ID> - ZoneId:
<YOUR-ZONE-ID> - HostNames: The following values, each on its own line:
https://<YOUR-HOST-NAME>http://<YOUR-HOST-NAME>
- ApiToken:
Create the worker#
The worker is the component response for handing the page request. It basically is just a function that runs on Cloudflare's CDN. Cloudflare handles all of the work required to make the worker available globally.
The following diagram illustrates the request handling process with the worker:
- Open a terminal window (or Command Prompt or PowerShell).
- Enter the following command and following the instructions:
npm install @cloudflare/wrangler -gwrangler login - Enter the following command:
wrangler generate my-worker - Ensure that the npm token for the Uniform npm registry is available to this app. Instructions are available in the section Getting Started with Deploy.
- Enter the following command:
cd my-workernpm i @uniformdev/esi-edge-cloudflare - Copy the worker files from the Uniform starter kit into the folder
my-worker. Overwrite existing files. - In the file
wrangler.toml, set the following values:- account_id =
<YOUR-ACCOUNT-ID> - zone_id =
<YOUR-ZONE-ID> - api_token =
<YOUR-API-TOKEN> - name =
<YOUR-WORKER-NAME> - route =
<YOUR-WORKER-ROUTE>
- account_id =
- Enter the following command:
wrangler publish
Configure DNS#
Cloudflare DNS supports two options: DNS only and proxied. Proxied DNS allows Cloudflare to handle the route assigned to a worker properly.
You should talk with your network administrator before making any changes to DNS. The instructions below may not be appropriate for your environment.
- In Cloudflare, navigate to your site.
- In the top menu, click DNS.
- In your domain registrar, set the nameservers assigned to your domain to the nameservers listed in Cloudflare.
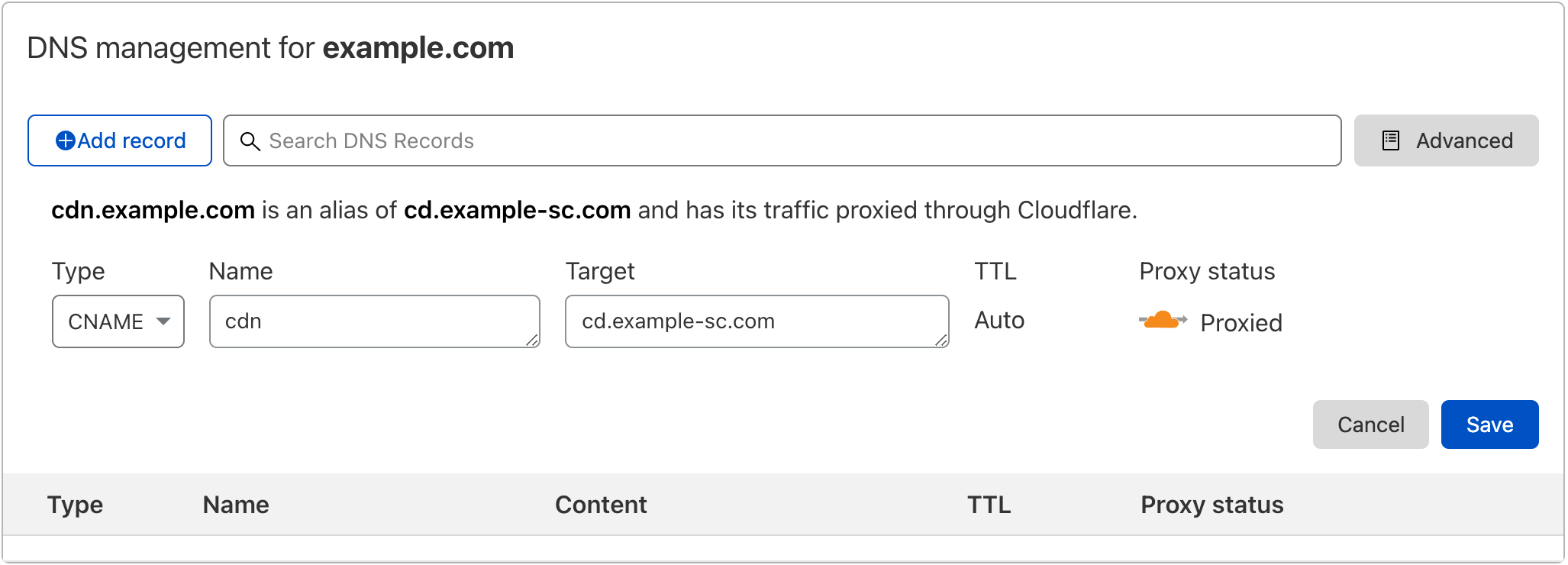
- If your current DNS settings use a CNAME record to
locate your Sitecore instance, add that CNAME record
to Cloudflare. If a different DNS record is used,
your network administrator will be able to help you
configure this.

When you add a DNS record in Cloudflare, the record is automatically set to use "proxied" DNS. You should not change this.
Configure caching#
Cloudflare does not automatically enable caching on worker routes. You must enable this.
- In Cloudflare, navigate to your site.
- In the top menu, click Rules.
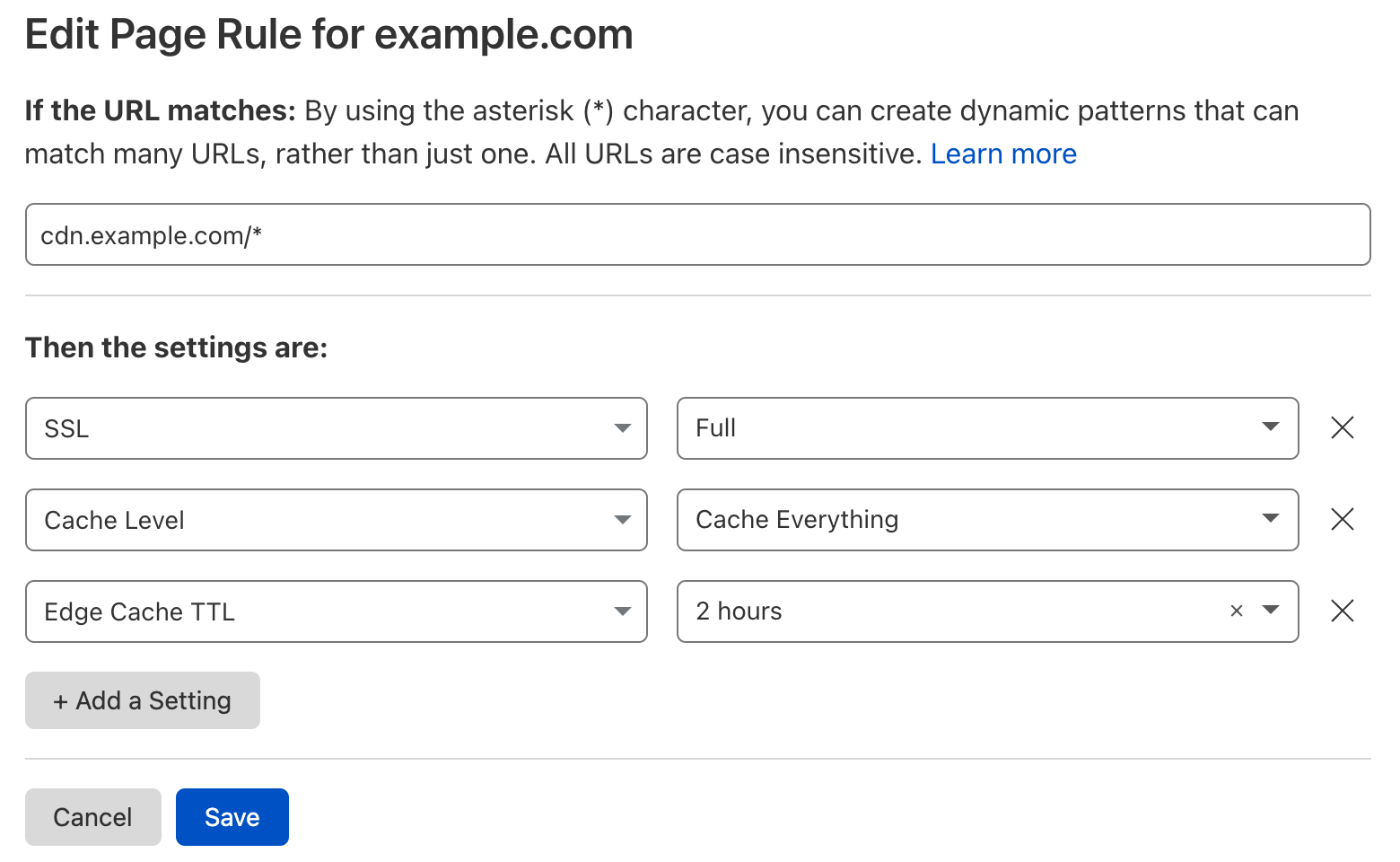
- Click Create Page Rule.
- In the first text box enter your route (e.g.
cdn.example.com/*). - In the dropdown select SSL > Full.
- In the dropdown select Cache Level > Cache Everything.
- In the dropdown select Edge Cache TTL > 2 hours.
- Click Save and Deploy.