How to deploy to Cloudflare Workers (development)
important
These instructions are appropriate for development and testing environments, not production. Deploying a new worker with files in KV storage can result in downtime as changes are replicated across the Cloudflare network.
In a future release Uniform will provide instructions on how to configure a production environment using KV storage in a way that ensures uptime. In the meantime, it is recommended that a different storage location (e.g. Azure Blob storage) be used for production environments.
Introduction#
The following diagram illustrates the components involved with deploying a Sitecore site to Cloudflare.
Prerequisites#
- You have completed the Getting Started section, so your site is ready to be deployed to static storage.
- Uniform for Sitecore starter kit (for Deploy).
- Cloudflare account with the ability to create new sites.
Cloudflare's free tier is sufficient for development and test environments.
Steps#
Add Cloudflare site#
- Log into Cloudflare.
- Select your account.
- Click Add Site.
- Enter the domain name for your site and click Add site.
- Select a pricing plan and click Continue.
For development purposes you can use the free tier.
- Cloudflare will display the DNS records for your domain. Click Continue.
In order to use Cloudflare as a CDN, you will need to configure DNS so routes to your site can be resolved. This is covered in a later step.
Create API token#
- In Cloudflare, select your site.
- On the righthand side of the screen, scroll to the section API.
- Click Get your API token.
- Click Create Token.
- In the row "Edit Cloudflare Workers", click Use template.
- In the section "Permissions", set the following:
- Account > Workers KV Storage > Edit
- Account > Workers Scripts > Edit
- Zone > Workers Routes > Edit
- Account > Account Settings > Read
- User > User Details > Read
- Account > Workers Tail > Read
- In the section "Account Resources", set the following:
- Include >
<YOUR-ACCOUNT-ID>
- Include >
- In the section "Zone Resources", set the following:
- Include > Specific zone >
<YOUR-ZONE-ID>
- Include > Specific zone >
- Click Continue to summary.
- Click Create Token.
- The token value is displayed. Note this value.
This is the only time the token value is displayed. If you lose it you will need to create a new token.
Collect settings#
During the deployment process, Uniform installs and configures the required components on Cloudflare, but performing these tasks requires several settings from Cloudflare to be configured in Sitecore.
The section describes how to find these settings.
- The first value to determine is the route (i.e. url) you
want the worker to handle. Wildcard character (i.e. *)
are supported.
For example, if your site is
cdn.example.comand you want the worker to handle all urls on the site, you would entercdn.example.com/*. - In Cloudflare, select your site.
- On the righthand side of the screen, scroll to the section API.
- Note the value of Account ID.
- In the top navigation, click Workers.
- Click Manage Workers.
- Note the value of Your subdomain.
Configure deployment service#
The deployment service in Sitecore is responsible for triggering the Uniform service during the Sitecore publishing process. In order to trigger the Uniform service, a number of settings must be added to Sitecore. These settings are used in several ways:
- Locate the Uniform service.
- Provide settings to the Uniform service that are used to configure the Cloudflare worker.
There are two ways you can configure these settings.
Option 1. Sitecore config files#
This option is recommended for production environments.
<sitecore> <uniform> <siteConfigurations> <siteConfiguration name="<YOUR-SITECORE-SITE-NAME>"> <site inherits="<YOUR-SITECORE-SITE-NAME>"/> <deployment> <deploymentService set:ref="uniform/services/hostedDeploymentService"> <ServiceUrl><URL-TO-UNIFORM-SERVICE></ServiceUrl> <environmentVariables hint="raw:AddEnvironmentVariable"> <variable name="UNIFORM_PUBLISH_TARGET">cloudflare</variable> <variable name="CF_ACCOUNT_ID"><YOUR-ACCOUNT-ID></variable> <variable name="CF_ZONE_ID"><YOUR-ZONE-ID></variable> <variable name="CF_API_TOKEN"><YOUR-API-TOKEN></variable> <variable name="CF_WORKER_NAME"><YOUR-WORKER-NAME></variable> <variable name="CF_WORKER_ROUTE"><YOUR-WORKER-ROUTE></variable> <variable name="CF_WORKER_DIR">cloudflare-worker</variable> </environmentVariables> </deploymentService> </deployment> </siteConfiguration> </siteConfigurations> </uniform> </sitecore>Option 2. Sitecore items#
- In Sitecore, open Content Editor.
- Navigate to sitecore > system > Uniform > Site Configurations.
- Select the item that corresponds to your site.
- Add a new item using the template Configure Site.
- Enter the following field values:
- Inherits:
<YOUR-SITECORE-SITE-NAME>
- Inherits:
- Save the item.
- Add a new item using the template Configure: Self-Hosted Deployment Service....
- Enter the following field values:
- ServiceUrl: Url to the Uniform service that is used to generate static pages. (For example, if you are using Next.js, this is the url to the Next.js application.)
- In the field EnvironmentVariables, enter the following values:
- UNIFORM_PUBLISH_TARGET =
cloudflare - CF_ACCOUNT_ID =
<YOUR-ACCOUNT-ID> - CF_ZONE_ID =
<YOUR-ZONE-ID> - CF_API_TOKEN =
<YOUR-API-TOKEN> - CF_WORKER_NAME =
<YOUR-WORKER-NAME> - CF_WORKER_ROUTE =
<YOUR-WORKER-ROUTE> - CF_WORKER_DIR =
cloudflare-worker
- UNIFORM_PUBLISH_TARGET =
Create the worker#
The worker is the component response for handing the page request. It basically is just a function that runs on Cloudflare's CDN. Cloudflare handles all of the work required to make the worker available globally.
When you are only using Deploy (i.e. you are not using Optimize for Sitecore to handle personalization) the Cloudflare worker you need to deploy is very simple: it retrieves content from worker KV storage.
The following diagram illustrates the request handling process with the worker:
As shown in the sequence diagram that describes the deployment
process, the Uniform service is responsible for deploying the
worker. While Uniform does not put any restrictions on the
worker itself (i.e. you can implement any logic you want),
there are some conventions that must be followed (especially
in the wrangler.toml file) in order for the Uniform service
to be able to deploy the worker properly.
The Uniform starter kit provides the files you need. You should consider these files a starting point. You can add whatever logic you need to the worker.
Copy the worker files from the Uniform starter kit to a folder cloudflare-worker under the root folder of your Uniform service.
package.jsonpackage-lock.jsonindex.jswrangler.tomlwrangler-webpack.config.js
Start Uniform service#
- In the terminal window, navigate to the root folder of your Uniform service.
- Enter the following command:
npm run start
Trigger deployment#
- In Sitecore, republish of any page-level item under the
/sitecore/content/<YOUR-SITECORE-SITE-NAME>item. - The console for your Uniform service will show something like the following:
07/05-10:44:34 info: Received deploy status request, ticket: 0, message: Uploading HTML site files07/05-10:44:35 info: Successfully deployed C:\sitecore-jss-nextjs-starterkit\.temp\0 folder07/05-10:44:35 info: Deleting temp dir: C:\sitecore-jss-nextjs-starterkit\.temp\007/05-10:44:36 info: Temp dir was deleted: C:\sitecore-jss-nextjs-starterkit\.temp\007/05-10:44:36 info: Received deploy status request, ticket: 0, message: Deployment is complete - Open your site on Cloudflare using the url
https://<YOUR-WORKER-NAME>.<YOUR-ACCOUNT-NAME>.workers.dev. - The site should render normally.
It is possible the site will not render correctly because you are not accessing the site through the expected domain. The section below on configuring DNS will guide you through the steps needed to fix this.
Configure DNS#
You should talk with your network administrator before making any changes to DNS. The instructions below may not be appropriate for your environment.
- In Cloudflare, navigate to your site.
- In the top menu, click DNS.
- In your domain registrar, set the nameservers assigned to your domain to the nameservers listed in Cloudflare.
- Click Add record.
- Enter the following values:
- Type:
A - Name:
<YOUR-SUBDOMAIN>(e.g. cdn) - IPv4 address:
192.0.2.1The IP address entered here is not used, but DNS requires a value be entered. Cloudflare will use the worker with a route that matches this record.
- Type:
- Click Save.
- Open your site on Cloudflare using the url
https://<YOUR-SUBDOMAIN>.<YOUR-DOMAIN>.
Configure caching#
Cloudflare does not automatically enable caching on worker routes. You must enable this.
- In Cloudflare, navigate to your site.
- In the top menu, click Rules.
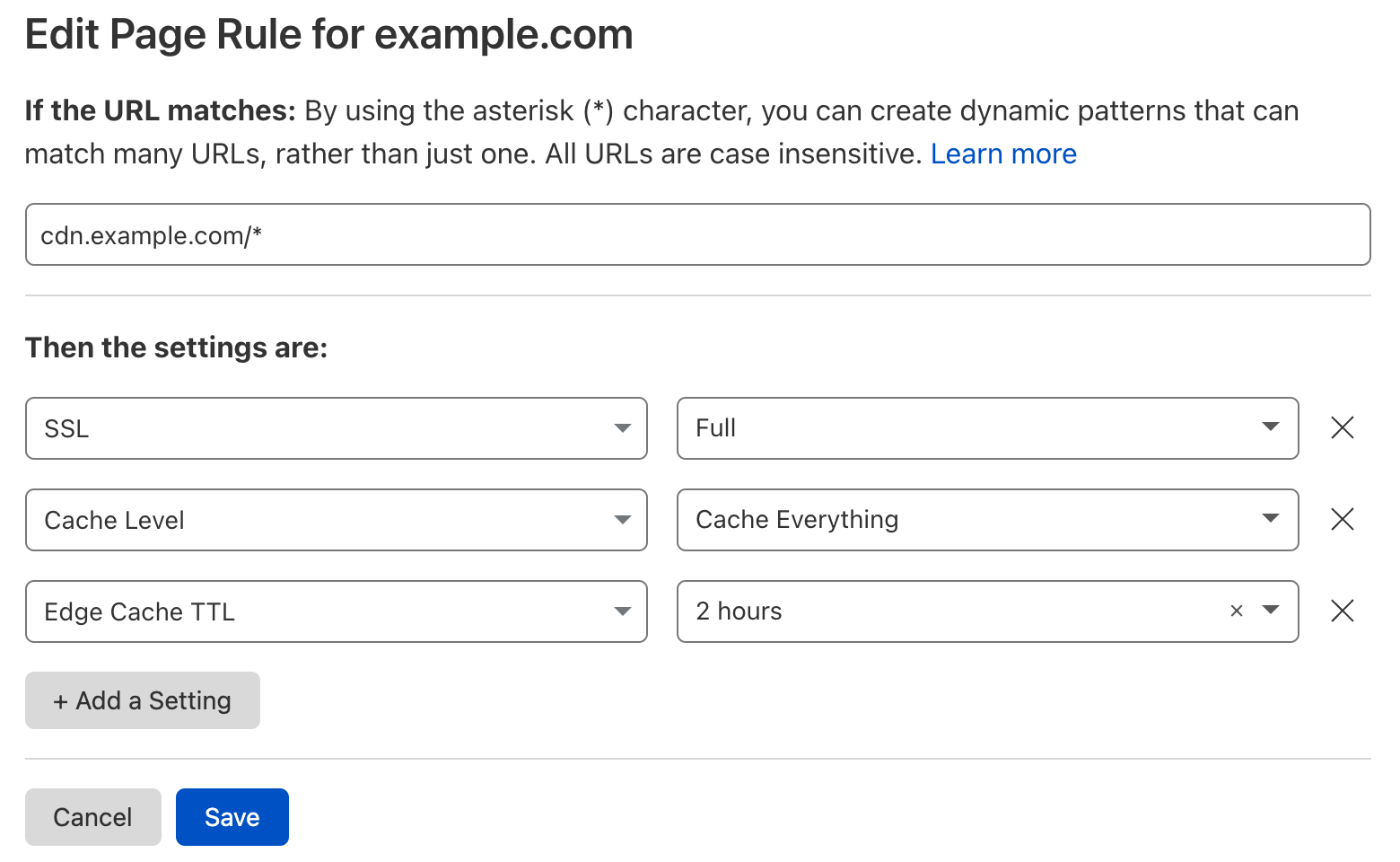
- Click Create Page Rule.
- In the first text box enter your route (e.g.
cdn.example.com/*). - In the dropdown select SSL > Full.
- In the dropdown select Cache Level > Cache Everything.
- In the dropdown select Edge Cache TTL > 2 hours.
- Click Save and Deploy.

note
Normally you would want to configure a purge service on the Uniform deployment service in order to ensure that the cache is purged when new content is published. The way Uniform deploys files to Cloudflare, Cloudflare automatically purges the cache. No purge service is required.