How to configure Multilingual Sites
Configuration#
- Make sure to create a Site Configuration for each language you need to support. See this guide.
- Pick the deployment architecture that is appropriate for your setup.
- Configure the deployment settings and CDN configuration as per the desired architecture.
Deployment architectures#
There are multiple options when it comes to how you may want to deploy mutliple sites in different languages.
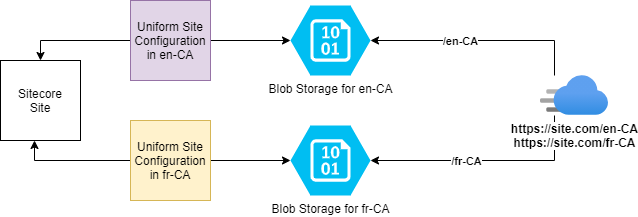
Multi-Origin architecture#
This architecture features mutliple storage accounts as the new origin, one per site.
This architecture is compatible with Azure Blob Storage + CDN combo and also works for other clouds, such as Tencent and AWS.
This requires your CDN to allow multi-origin configuration, where the requests to /en-CA can be sourced from one origin and requests to /en-FR can be sourced from a different one:

Pros:
- Full physical site isolation for each language, allowing to release different version of the app code independently.
Cons:
- More complex to setup, not all CDNs in Azure, for example, are multi-origin capable.
Configuration#
You are able to override the name of the Site Configuration at runtime by adding <variable name="UNIFORM_API_SITENAME">your-site-configuration-name</variable> to the list of environment variables, which will be passed during runtime call to deployment service.
The environment variables defined for the Site Configuration will be merged with Uniform configuration from
.envfile. The env vars from the Sitecore config have higher priority.
Here you can also specify deployment service configuration, including different connection string (for Azure Blob Storage for example):
<sitecore> <uniform> <siteConfigurations> <siteConfiguration name="habitat-en-ca"> <deployment> <deploymentService set:ref="uniform/services/hostedDeploymentService"> <ServiceUrl>http://localhost:3000</ServiceUrl> <environmentVariables hint="raw:AddEnvironmentVariable"> <variable name="UNIFORM_API_SITENAME">habitat-en-ca</variable> ... <variable name="AZURE_STORAGE_CONNECTION_STRING">CONNECTION_STRING_FOR_EN-CA_SITE</variable> </environmentVariables> </deploymentService> </deployment> </siteConfiguration> <siteConfiguration name="habitat-en-fr"> <deployment> <deploymentService set:ref="uniform/services/hostedDeploymentService"> <ServiceUrl>http://localhost:3000</ServiceUrl> <environmentVariables hint="raw:AddEnvironmentVariable"> <variable name="UNIFORM_API_SITENAME">habitat-en-fr</variable> ... <variable name="AZURE_STORAGE_CONNECTION_STRING">CONNECTION_STRING_FOR_EN-FR_SITE</variable> </environmentVariables> </deploymentService> </deployment> </siteConfiguration> </siteConfigurations> </uniform> </sitecore>Single Origin architecture#
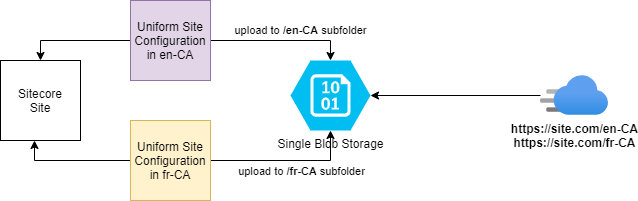
This is the simplest design where you configure your multiple Site Configurations to deploy to a single storage container.
This architecture is also compatible with Azure Blob Storage + CDN combo and also works for other clouds, such as Tencent and AWS.

Pros:
- Simpler to setup
- No need for your CDN to support multi-origin configurations.
Cons:
- You cannot easly deploy different versions of the application for the sites in different languages.
- Customizations to Sitecore LinkManager are likely required to handle language code prefix for the URLs.
Configuration#
You are able to override the name of the Site Configuration at runtime by adding <variable name="UNIFORM_API_SITENAME">your-site-configuration-name</variable> to the list of environment variables, which will be passed during runtime call to deployment service.
The environment variables defined for the Site Configuration will be merged with Uniform configuration from
.envfile. The env vars from the Sitecore config have higher priority.
Since you need to deploy to a single origin, you need to make sure these different site configurations point to the same target location for your static files:
<sitecore> <uniform> <siteConfigurations> <siteConfiguration name="habitat-en-ca"> <deployment> <deploymentService set:ref="uniform/services/hostedDeploymentService"> <ServiceUrl>http://localhost:3000</ServiceUrl> <environmentVariables hint="raw:AddEnvironmentVariable"> <variable name="UNIFORM_API_SITENAME">habitat-en-ca</variable> ... <variable name="AZURE_STORAGE_CONNECTION_STRING">SAME_CONNECTION_STRING_FOR_HABITAT_SITE</variable> </environmentVariables> </deploymentService> </deployment> </siteConfiguration> <siteConfiguration name="habitat-en-fr"> <deployment> <deploymentService set:ref="uniform/services/hostedDeploymentService"> <ServiceUrl>http://localhost:3000</ServiceUrl> <environmentVariables hint="raw:AddEnvironmentVariable"> <variable name="UNIFORM_API_SITENAME">habitat-en-fr</variable> ... <variable name="AZURE_STORAGE_CONNECTION_STRING">SAME_CONNECTION_STRING_FOR_HABITAT_SITE</variable> </environmentVariables> </deploymentService> </deployment> </siteConfiguration> </siteConfigurations> </uniform> </sitecore>Multi-site architecture#
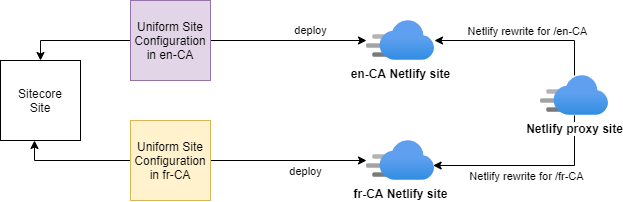
This architecture is recommended for the Jamstack-native platforms, such as Netlify and Vercel. The approach is leveraging a dedicated site per language and a single proxy site, which job is route the requests by request path to the expected site:

Netlify Configuration#
The Netlify proxy site needs to contain the following rewrite rules, see the official Netlify documentation describing the Redirects and rewrites
/fr/* https://habitat-fr.netlify.app/:splat 200/en/* https://habitat-en.netlify.app/:splat 200Other CDNs typically provide the implementation of a similar request rewriting concepts. The pseudo-code for the proxying rules look like this:
https://www.site.com/(lang)/* => https://(lang).site.com/(lang)/$(1)